PNG 파일은 벡터 파일인가요? 차이점은 무엇인가요?
디지털 이미지에서 파일 형식의 차이를 이해하는 것은 프로젝트에 적합한 형식을 선택하는 데 매우 중요합니다. 흔히 묻는 질문 중 하나는 "PNG는 벡터 파일 형식인가요?"입니다. 짧게 말하면, 아니요. PNG는 래스터 형식입니다. 그렇다면 이것이 무엇을 의미하며 벡터 형식과는 어떻게 다를까요? 이 기사에서 자세히 알아보겠습니다.
파트 1: PNG는 벡터 파일인가요?
PNG(Portable Network Graphics) 파일은 벡터 파일이 아닙니다. 대신, PNG는 래스터 형식에 속하며 개별 픽셀로 구성됩니다. 이 형식은 투명 배경을 지원하는 고품질 이미지(예: 로고 및 웹 그래픽)에 적합합니다. 그러나 픽셀 기반이므로 PNG 파일은 크기를 조정할 때 품질이 저하될 수 있습니다.
반면 벡터 파일은 수학적 계산을 이용하여 선과 도형을 표현합니다. 이 특성 덕분에 SVG, AI 등의 벡터 형식은 품질 저하 없이 자유롭게 확대 또는 축소할 수 있습니다. "PNG 파일이 벡터 파일인가요?" 또는 "PNG는 벡터 형식인가요?"라는 질문을 해봤다면, 이제 PNG가 벡터가 아닌 래스터 형식임을 알 수 있습니다.
파트 2: PNG와 벡터 파일의 차이점은?
래스터 형식: PNG
PNG 파일은 픽셀로 구성되어 있어 색상이 풍부한 세부적인 이미지를 표현하는 데 적합합니다. 하지만 픽셀 기반이므로 다음과 같은 한계가 있습니다.
- 확대 문제: PNG 파일을 확대하면 픽셀화가 발생하여 선명도가 떨어질 수 있습니다.
- 파일 크기: 고해상도 PNG 파일은 파일 크기가 클 수 있습니다.
- 적합한 용도: PNG는 웹 디자인, 투명 배경이 필요한 이미지, 디지털 아트 등에 적합합니다.
벡터 형식
SVG, AI, EPS와 같은 벡터 파일은 수학적 공식으로 정의된 경로로 구성되어 있어 크기를 조정해도 품질이 유지됩니다. 주요 특징은 다음과 같습니다.
- 확장성: 크기를 조정해도 왜곡 없이 선명도를 유지합니다.
- 작은 파일 크기: 벡터 파일은 고해상도 래스터 파일보다 일반적으로 크기가 작습니다.
- 적합한 용도: 벡터 파일은 로고, 아이콘, 크기 조정이 필요한 디자인 작업에 이상적입니다.
"PNG는 벡터 파일 형식인가요?" 또는 "PNG는 래스터인가요, 벡터인가요?"라는 질문을 했다면, 위의 차이점을 통해 PNG는 래스터 형식이며, 벡터 파일은 특정 목적에 따라 유용한 장점을 제공한다는 점을 이해할 수 있을 것입니다.
파트 3: PNG를 벡터 파일로 변환하는 방법
PNG는 래스터 형식이므로 직접 벡터 형식으로 변환할 수 없습니다. 대신, Adobe Illustrator와 같은 도구를 사용하여 PNG 이미지를 추적(트레이스)하여 벡터 파일로 만들어야 합니다. 아래 단계를 따라 PNG를 벡터로 변환하세요.
1.배경이 투명하거나 흰색인 이미지를 선택하면 더 나은 결과를 얻을 수 있습니다. 단일 객체가 포함된 이미지가 가장 적합합니다.

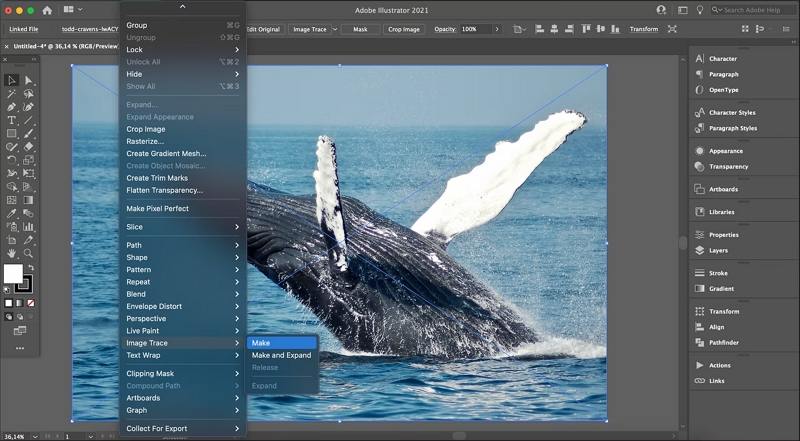
2.Illustrator에서 PNG 파일을 엽니다. 이미지를 선택한 후 도구 모음에서 "이미지 추적(Image Trace)"을 활성화하세요. "흑백 로고(Black and White Logo)" 또는 "고해상도 사진(High Fidelity Photo)" 등 이미지 유형에 맞는 프리셋을 선택합니다.

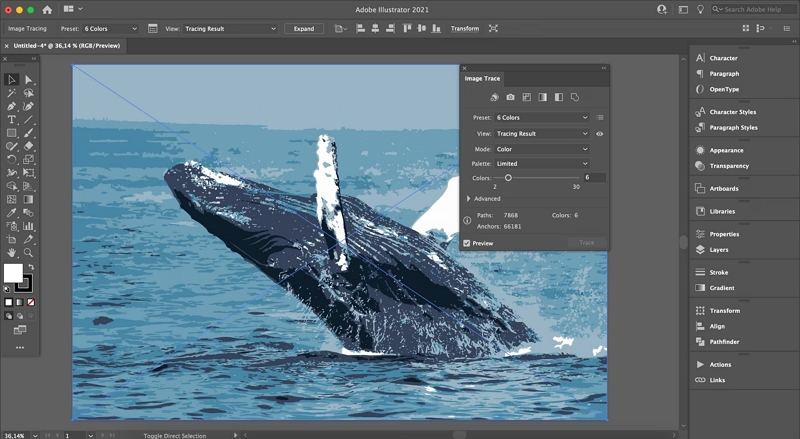
3."이미지 추적" 패널에서 설정을 조정합니다. 색상, 그레이스케일, 흑백 모드 등의 옵션을 조정하여 원하는 결과를 얻을 수 있습니다.

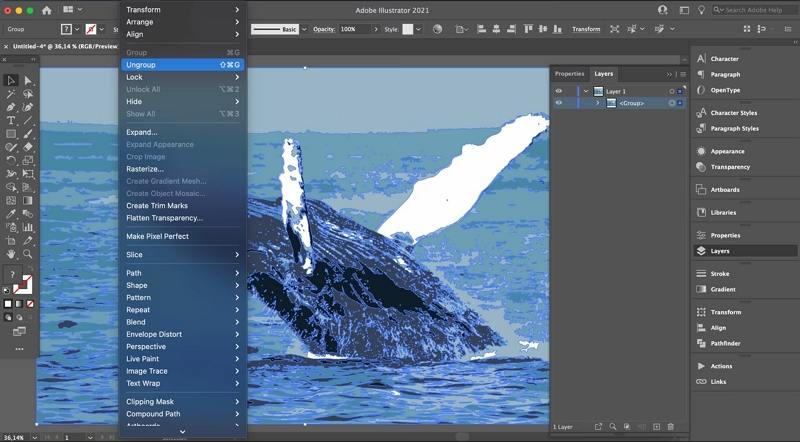
4.추적한 이미지를 확장(Expand)한 후 개별 편집을 위해 요소를 그룹 해제(Ungroup)합니다. 레이어 패널을 활용하면 구성 요소를 보다 쉽게 관리할 수 있습니다.

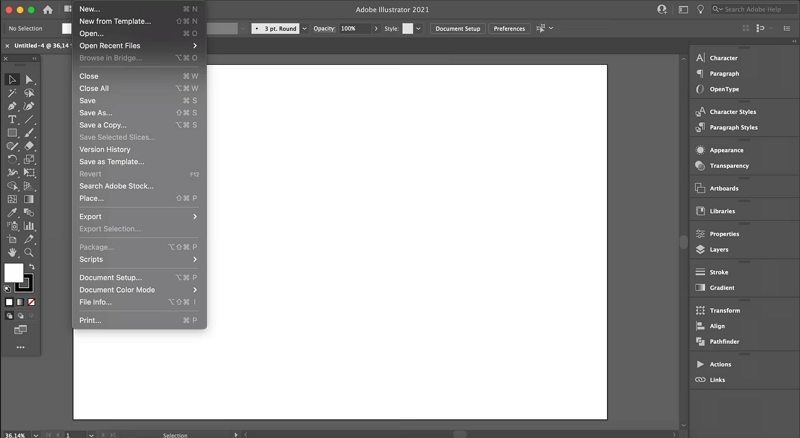
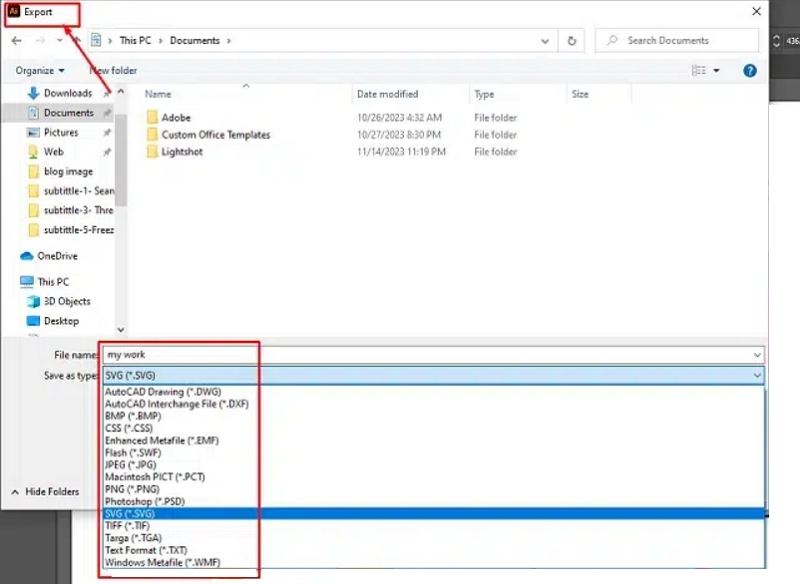
5.변환된 파일을 SVG, EPS 또는 AI 파일로 내보냅니다. "파일 > 내보내기 > 다른 이름으로 내보내기(File > Export > Export As)"를 선택한 후 원하는 벡터 형식을 선택하세요.

파트 4: 벡터 파일(SVG)을 PNG로 변환하는 방법
SVG와 같은 벡터 파일을 PNG로 변환할 때, HitPaw Univd (HitPaw Video Converter)는 다재다능하면서도 사용자 친화적인 솔루션으로 돋보입니다. 이 강력한 소프트웨어는 단순한 비디오 변환을 넘어 뛰어난 이미지 변환 기능도 제공합니다. 디자이너, 마케터 또는 일반 사용자 모두 HitPaw Univd를 사용하면 SVG 파일을 고품질 PNG 이미지로 쉽게 변환할 수 있으며, 선명도와 디테일을 유지할 수 있습니다. 직관적인 인터페이스와 강력한 기능을 갖춘 이 도구는 복잡한 변환 작업도 쉽게 처리할 수 있도록 도와줍니다.
HitPaw Univd - Win 및 Mac용 올인원 비디오 솔루션
안전하게 검증됨. 254,145명의 사용자가 다운로드했습니다.
- 여러 개의 SVG 파일을 동시에 PNG 형식으로 변환하여 시간을 절약할 수 있습니다.
- JPG, BMP, HEIC, TIFF, RAW 등 다양한 형식을 지원합니다.
- 변환된 PNG 파일이 원본의 선명도와 디테일을 유지하도록 보장합니다.
- 변환 후 PNG 이미지를 편집하여 원하는 대로 맞춤 설정할 수 있습니다.
- 해상도, 크기, 형식 등 출력 설정을 사용자 요구에 맞게 조정할 수 있습니다.
- 초보자부터 전문가까지 누구나 쉽게 사용할 수 있도록 설계되었습니다.
안전하게 검증됨. 254,145명의 사용자가 다운로드했습니다.
HitPaw Univd를 사용하여 SVG를 PNG로 변환하는 단계
1단계: 소프트웨어를 실행한 후 "도구 상자(Toolbox)" 탭으로 이동합니다. 목록에서 "이미지 변환(Image Converter)" 기능을 선택합니다.

2단계: SVG 파일을 드래그 앤 드롭하거나 "파일 추가(Add Files)" 버튼을 사용하여 여러 개의 파일을 동시에 업로드합니다.

3단계: "모두 변환(Convert all to)" 드롭다운 메뉴에서 출력 형식으로 PNG를 선택합니다. HitPaw Univd는 JPG, BMP, WEBP 등 다른 형식으로의 변환도 지원합니다.

4단계: "저장 위치(Save to)" 옵션에서 변환된 PNG 파일을 저장할 디렉터리를 지정합니다. "모두 변환(Convert All)" 버튼을 클릭하여 일괄 변환을 시작합니다.

위의 단계를 따르면 HitPaw Univd를 사용하여 벡터 파일을 손쉽게 PNG 형식으로 변환할 수 있으며, 최고 품질과 정밀도를 유지할 수 있습니다.
결론
이제 PNG가 벡터 형식인지에 대한 답을 알게 되었습니다. PNG와 벡터 형식의 차이를 이해하는 것은 효과적인 이미지 관리를 위해 매우 중요합니다. PNG 파일은 세부 표현과 투명도 유지에 뛰어나지만, 래스터 기반이므로 확장성에는 적합하지 않습니다. 반면, 벡터 형식은 뛰어난 확장성과 정밀도를 제공합니다. 이러한 형식 간 변환이 필요하다면, Adobe Illustrator 및 HitPaw Univd와 같은 도구가 맞춤형 솔루션을 제공합니다.

















 HitPaw FotorPea
HitPaw FotorPea HitPaw VikPea
HitPaw VikPea HitPaw VoicePea
HitPaw VoicePea 



이 문서 공유하기:
제품 등급을 선택하세요:
김희준
편집장
프리랜서로 5년 이상 일해왔습니다. 새로운 것들과 최신 지식을 발견할 때마다 항상 감탄합니다. 인생은 무한하다고 생각하지만, 제 자신은 한계를 모릅니다.
모든 기사 보기댓글 남기기
HitPaw 기사에 대한 리뷰 작성하기